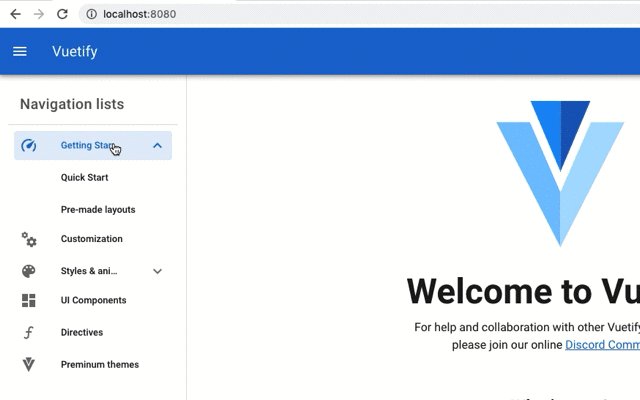
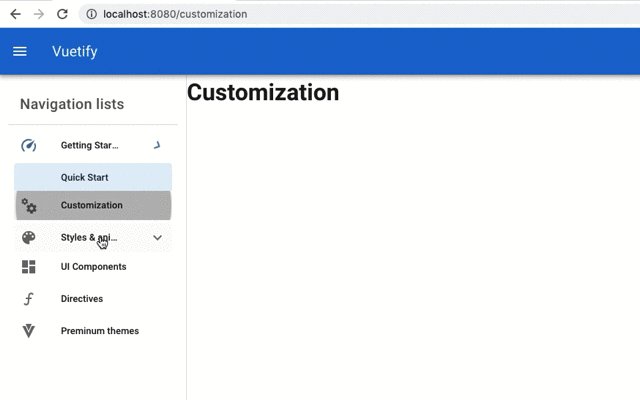
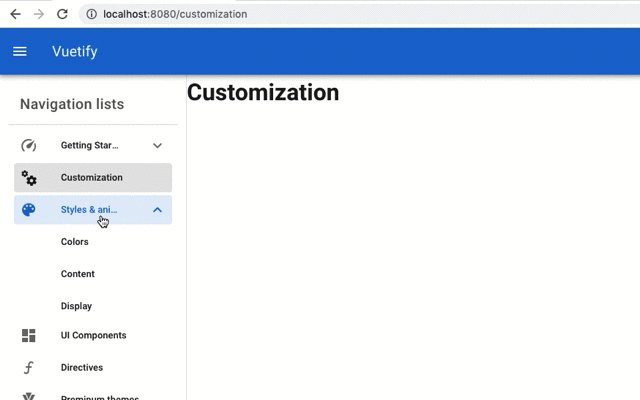
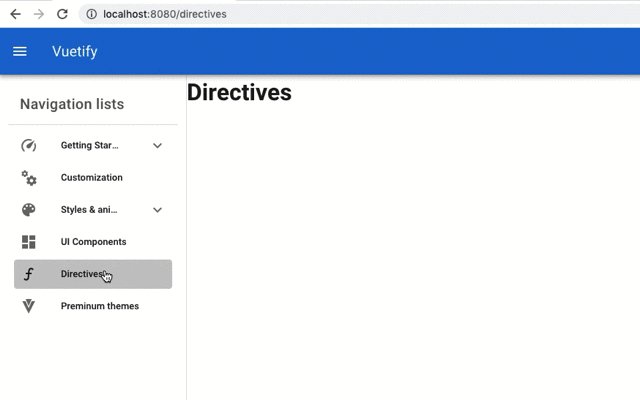
javascript - v-list-group sub-groups won't open based on path defined in group prop - Stack Overflow

Amazon.com: D-Link WiFi 6 Router AX1800 Mesh Voice Control Wireless Dual Band Gigabit Gaming Internet Network for Home (DIR-X1870-US) Black : Everything Else

Amazon.com: NETGEAR Nighthawk WiFi 6 Router (RAX30) 5-Stream Dual-Band Gigabit Router, AX2400 Wireless Speed (Up to 2.4 Gbps), Coverage Up to 2,000 sq.ft. and 20 Devices

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

vue.js - Vuetify (Vue + Laravel) Navigation bar active link is not set after a router push - Stack Overflow

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

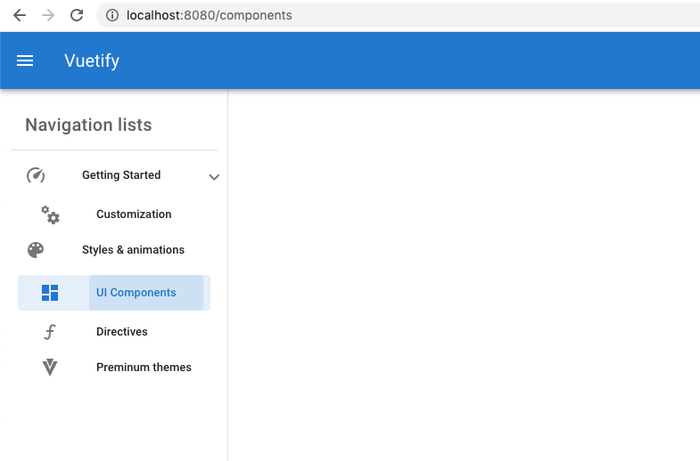
vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow