Can't set useHash to true in UIRouterUpgradeModule.forRoot · Issue #237 · ui-router/angular-hybrid · GitHub
Configuring the Angular router to `useHash: true` breaks `OktaAuthService.loginRedirect` - Questions - Okta Developer Community

Component or directive matching router-outlet element is out of the current Angular module's scope – IDEs Support (IntelliJ Platform) | JetBrains
provideRouter`: there is no option for `useHash` or `errorHandler` · Issue #48295 · angular/angular · GitHub

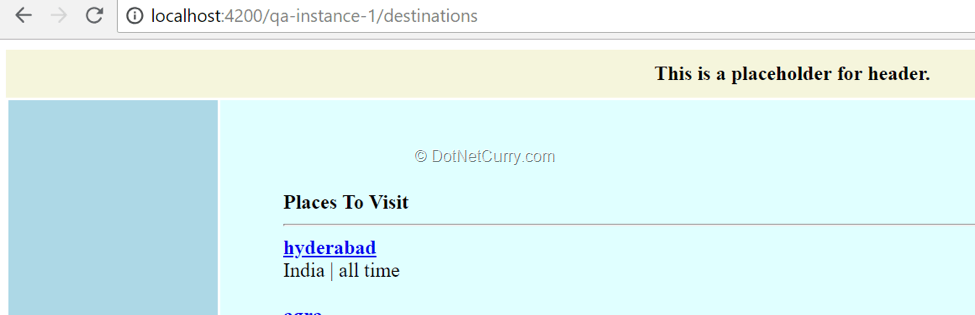
64. How to use Hash Urls as Fragments in the url for the internal pages in the angular routing - YouTube




![Angular 4 ] Router Parameter Tip : 네이버 블로그 Angular 4 ] Router Parameter Tip : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAxNzA2MTVfMjU5/MDAxNDk3NDk1Mjk5NDAy.cS8FnqOVvCxsYbUChJ-5mhmvN-q8K1I-aiAOzc231Sgg.8hTQILraYUdTX4oxUVZTOWuhRugfaEUf6tqBnbermKYg.PNG.wolfre/1.png?type=w800)